Hi. I do not see a way to set a light theme. It’s hard to read when my room is nice and bright. Some other Discourse forums adapt to the system’s setting. I’d like that here too. Am I missing some setting?
thanks a lot.
I just made an account, in large part just to get a light theme while reading. All websites should use a light-theme style by default. It is easier to read in more situations and there are settings and infrastructure built around that assumption, such as the Dark Reader plugin for those who want to force dark-theme into websites. I understand why there is a desire among some for using dark-theme but for anyone that isn’t just sitting in a dark room with a screen as the only source of light, light-theme is more accessible.
Vetoed. Dark mode everything.
Hi @smlavine , welcome to Ziggit!
Given that switching between light and dark themes is available as a user preference, the initial choice of dark by default was made to align with the style of ziglang.org (the main Zig project website.) In addition, personally I find the dark theme easier on the eyes. It seems I’m not the only one and it can indeed be easier on the eyes (reduced strain and fatigue) compared to light mode:
Is Dark Mode Better for Your Eyes? | EyeCare Associates
Spending too much time looking at bright screens throughout the day may lead to digital eye strain, which produces symptoms like eye fatigue or blurry vision.
People who spend all day looking at computer and phone screens may benefit the most from using dark mode. You may be at greater risk of eye strain or fatigue if you use devices for several hours every day. Looking at words and images on a darker background may give your eyes needed rest from bright lights and white backgrounds, and it may make it easier to read. This may help prevent or relieve discomfort.
Really? Is there any basis to this statement? I think this completely depends on the kind of person. I’m not saying it should be either way. Some people prefer one and some prefer the other. Generally, programmers in my experience seem to lean more toward dark themes. Most IDEs nowadays default to dark theme as well, right? So for Ziggit, it makes sense to follow this convention.
Hi @dude_the_builder – thanks for the welcome ![]()
Funnily enough I did not know that the main Zig website was “supposed” to be dark as it respects my browser preference for a light theme and displays accordingly. I’m not too familiar with Discourse, but do you know if it has the ability to respect the browser preference in this respect?
That’s a good question. I’m not sure but I think it can only be changed via user profile preference settings since theme selection could have a big impact on the user interface overall, not just ligh vs dark.
Yes, there is – Googling around I can find this blog post which references some research on the topic of readability.
A situation I am in quite frequently where dark mode is completely unusable compared to light mode is reading on my phone outside. Even on max brightness, I just can’t see light text on dark background with sunlight shining against the display. I can read it easily with dark text on light background.
The only situation I can think of where light mode is “unusable” compared to dark mode is if you are sitting in a dark room with no other source of light besides your electronic device screen. In which case there are easy fixes: turn on a light in the room, use a blue light filter, decrease the brightness of your display, or use software like Dark Reader.
I agree, and so do many other people, which is why prefers-color-scheme now exists. But it seems historically it has been those who prefer dark mode that want to change the color scheme of a site on their own terms, and so software like Dark Reader exists that can change a website’s style from light to dark. I do not believe there is any such software to go the other way around. For this reason, especially if a site does not support prefers-color-scheme or the like, a site intended to be read by a general public ought to go with a light color scheme regardless of the preferences of the website’s users or creators.
I found this thread on the Discourse forums on the topic. It looks like Discourse already supports this feature, but it supports it, like most other software, in the framing of switching from a light default to a dark alternative. The post links to try.discourse.org – in my browser (Firefox 126), the site respects my color scheme preference without being logged in or having JavaScript enabled. If my browser preference is light, the site is light; if I switch it to dark, the site switches to dark automatically. Perhaps this is broken on Ziggit because of the default scheme already being dark?
It might be strange a bit - I personally prefer light themes on web-sites (or in web apps like mattermost chat for instance), but I always use black background in terminal emulators.
Even on mininum brightness, I just can’t read dark text on light background. It hurts my eyes. There is no easy fix for it. I’ve tried apps that put a dark overlay on the screen, but because they don’t change the backlight, it looks weird and doesn’t entirely solve the discomfort. On occasion, I have given up on reading websites that were just too bright. If you’re only going to support one color scheme, I’m in favor of dark mode.
I’m sorry to hear that. Have you tried the Dark Reader extension? Not to mention it more and more times, but it really does just solve that problem. It takes websites with light CSS and changes them to have a dark style instead. Can’t think of any sites it doesn’t work on.
Yes, it can respect the browser preference.
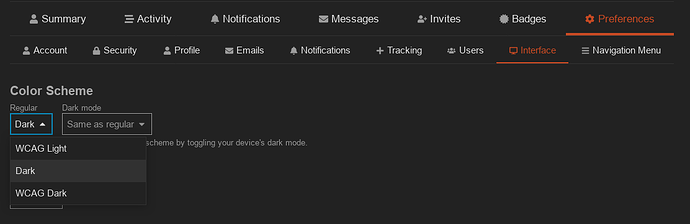
Set Regular to WCAG Light and Dark mode to Dark or WCAG Dark. Regular is used for browser light mode setting and Dark mode for the browser dark mode setting.
Nice find! I’ll do some research and see if we can make this work. The goal would be to work just like try.discourse.org where it switches automatically based on your browser / OS level preference.
Yes, I have, but it was many years ago. A lot of websites would get weird to point of being unreadable. Sometimes it would put dark text on a dark background. And there were times where it would flip a dark website to a light one. Maybe it has improved since. But nowadays, since most of the sites and apps I use have adopted dark mode, it’s rarely a problem for me.
I think the problem might be that the site default setting for Regular isn’t set to a light theme and instead both regular and dark are set to a dark theme, unless the user overrides it with a personal setting.
Discourse automatically switches between regular and dark based on the browser setting.
I think the defaults for the site should be Regular set to WCAG Light and Dark mode set to Dark.
@dude_the_builder can you check whether you can set that somewhere in the settings?
I think WCAG Dark is a bit too dark for a default setting.
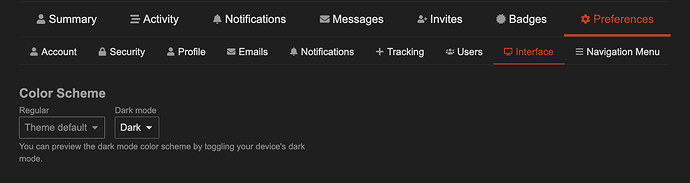
Yep, that’s exactly what was happening. I made the changes and now if I switch my preference in macOS from light to dark, the site switches accordingly. I did have to fix my preferences too, since they were also hard-wired to Dark all the time. Now they’re like this:
Neat! Can confirm now when on a logged-out browser session that the site theme reflects light/dark depending on my browser/system settings. Thank you for making this change!